Creating High Availability Architecture with AWS S3 and Cloud Front from AWS CLI

🔰 TASK DESCRIPTION:
✨ Create High Availability Architecture with AWS CLI
⏩The architecture includes-
⭕ Webserver configured on EC2 Instance
⭕Document Root(/var/www/html) made persistent by mounting on EBS Block Device.
⭕Static objects used in code such as pictures stored in S3
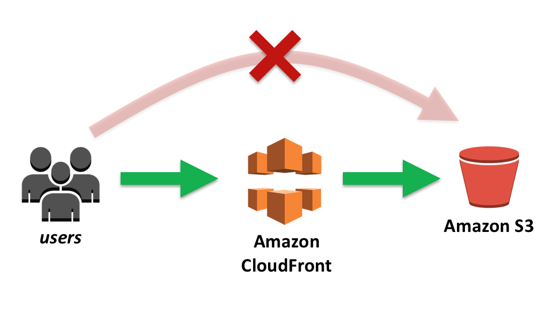
⭕Setting up Content Delivery Network using CloudFront and using the origin domain as S3 bucket.
⭕Finally, place the Cloud Front URL on the web app code for security and low latency.
⚡ All the above steps must be performed using AWS CLI ⚡
S3 and Cloud Front are services provided by AWS
🤔What is AWS S3❔

Amazon Simple Storage Service (AWS S3) is an object storage service that offers industry-leading scalability, data availability, security, and performance.
🤔What is AWS Cloud Front❔

Amazon CloudFront is a fast Content Delivery Network (CDN) service that securely delivers data, videos, applications, and APIs to customers globally with low latency, high transfer speeds, all within a developer-friendly environment.
To build this architecture we need to follow the below steps:
👉First we need to launch one EC2 Instance in which we configure the Apache Webserver.
To launch EC2 Instance via AWS CLI we have command as :
aws ec2 run-instances --security-group-ids <group_id> --instance-type <type> --image-id <ami_id> --key-name <key_name> --count <no_of_instance>

👉Now we need to create one EBS Volume which serves as Document Root Device.
To Create EBS Volume AWS CLI has command as :
aws ec2 create-volume --volume-type <volume_type> --size <volume_size> --availability-zone <AZ_name>

👉Now we need to attach this EBS Volume to the EC2 instance.
To Attach EBS Volume to EC2 Instance we have command :
aws ec2 attach-volume --volume-id <volume_id> --instance-id <instance_id> --device <device_name>
To check that this EBS is attached to the EC2 instance we need to login to EC2 instance using SSh or we can use PUTTY to login to instance or command line interface also

we can even check in AWS

👉To configure webserver we have to first Install httpd service package and start their services.
Installing httpd service in EC2 instance


👉To make Document root /var/www/html of apache web server we have to mount it on EBS Volume . For these first we have to Create Partition then Format it .
Creating the Partition:

Formatting the Partition:

Mounting the Partition with the /var/www/html

Checking the partition :

👉After making the code inside document root permanent , now we have to put the static content like images used in web code into the S3 Bucket for better availability . For these we have to create one S3 Bucket .
To create S3 Bucket AWS CLI has Command as :
aws s3api create-bucket --bucket <bucket_name> --region <region_name>

Now we can upload our objects / content inside S3 Bucket.
To upload or copy any Local Static Content or files we have command as :

Using the URL provided to the object by S3 we can now access the Image.


👉To access these Image We are now using S3 URL due to these we have to go travel through public Internet Network which may cause some kind of Delay or Latency or may be disconnection . Since Rather than Giving these Image URL we prefer AWS Cloud Front which is one kind of Content Delivery Network which provide one unique URL to S3 Object by which users from anywhere can access or see these content with less latency and fast connectivity via AWS Private CDN and Edge Locations.
To set up Content Deliver Network of AWS We have to create CloudFront Distribution for our S3 Bucket Objects .
Command to Create CloudFront Distribution :
aws cloudfront create-distribution --origin-domain-name <domain_name>


👉We can see that CloudFront provides one Domain Name or unique URL to access the content with fast speed and low latency. Now we have to give these Cloud Front URL in our Code for the Image instead of S3 URL.

👉Finally we can see our web page is now become more faster in terms of speed as one of the part of web page that is Image is coming from AWS Cloud Front CDN.

THANK YOU GUYS FOR READING…….😊😊😊😊😊😊
